🌞 GSoC 2023: Interactive Web Tour

I’m excited to share my work on the 2023 Google Summer of Code 🎉.
In this blog, my will focus on the feature I’ve developed.
🔍 See more in this post where I’ll share the guide and my experiences.
Summarize
About the program:
- Student Name: Biqing (Gloria) Su
- Mentors: Jeremy R. Easton-Marks, Ryan Fu
- Organization: cBioportal for Cancer Genomics, github
- GSoC Program Announcement: Proposal Page
- GSoC Project Description: Interactive web tour #86
About my achievements:
- PR: Add Interactive Web Tour for Virtual Studies and Group Comparison #4687
- Related PR: End-to-End Testing #4700, Add show_web_tours #10333
- Next Steps: #10341 Track suggestions
- Related Documentation: documentation
- Online Review: Take a Quick Look Here
Have a try?

Description
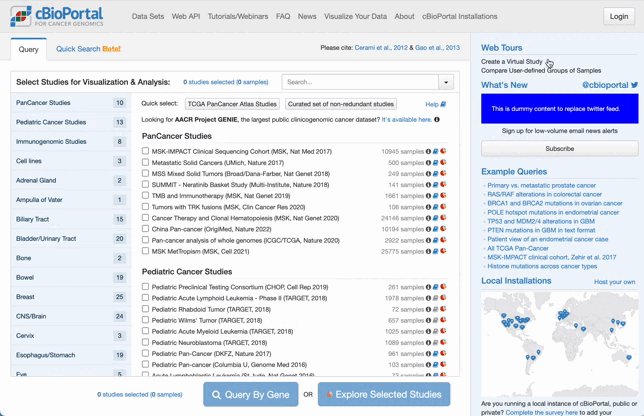
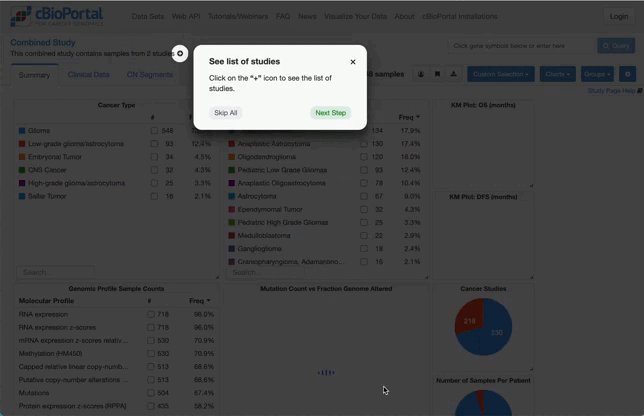
The cBioPortal provides access to a wealth of cancer genomics data, but new users often struggle to navigate its features, and existing users may not be aware of all available tools. This project introduces an Interactive Web Tour that aims to enhance the user experience and facilitate the exploration of less prominent features on the site. The interactive web tour guides new users through the functionalities of Virtual Studies as well as Group Comparison.
Find more description on Interactive web tour #86.
The tour is implemented using the reactour v1 library to provide an interactive UI, leveraging localStorage for seamless page transitions and TypeScript for robust type definitions.
The End-to-end testing is implemented using Mocha and WebdriverIO.
Achievements
- ✅ Implemented an extensible tour component, allowing for easy addition of new tour by creating new step file.
- ✅ Created tours for two major features:
- Virtual Studies
- Create a Virtual Study for Not Logged In users DONE
- Create a Virtual Study for Logged In users DONE
- Group Comparison
- Compare User-defined Groups of Samples DONE
- Virtual Studies
- ✅ Completed end-to-end tests for the above two tour functionalities.
File Structure
src/toursStepsGroupComparison.tsx// Steps for group comparisonVirtualStudy.tsx// Steps for virtual studyindex.tsx// Exports all the steps under the folder
Tourindex.tsx// Main file, the entry for tours and the tour that actually runstypes.tsx// Types for functions and propsstyles.scss
index.tsx// Exports all tours here
How it works

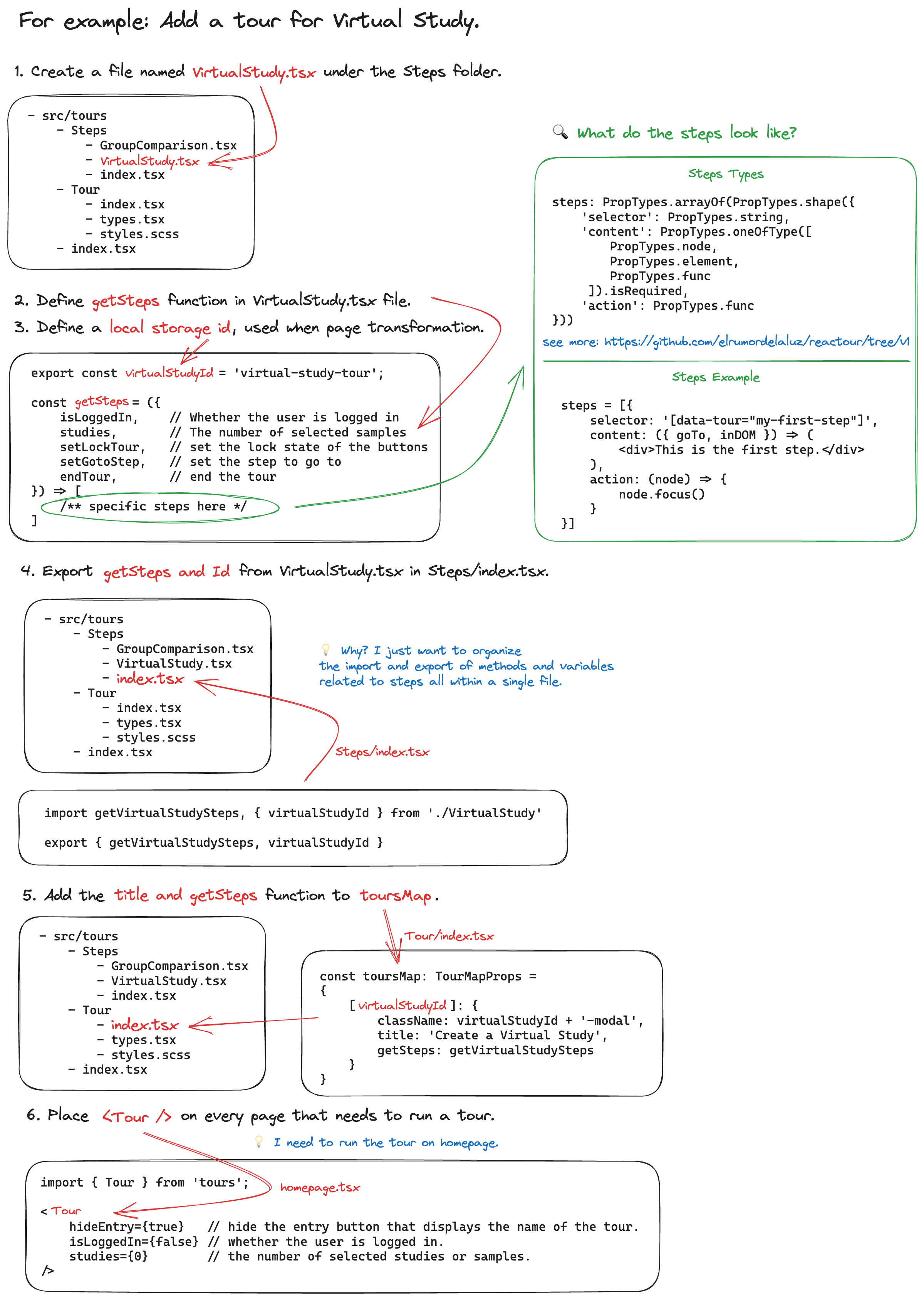
How to add a new tour

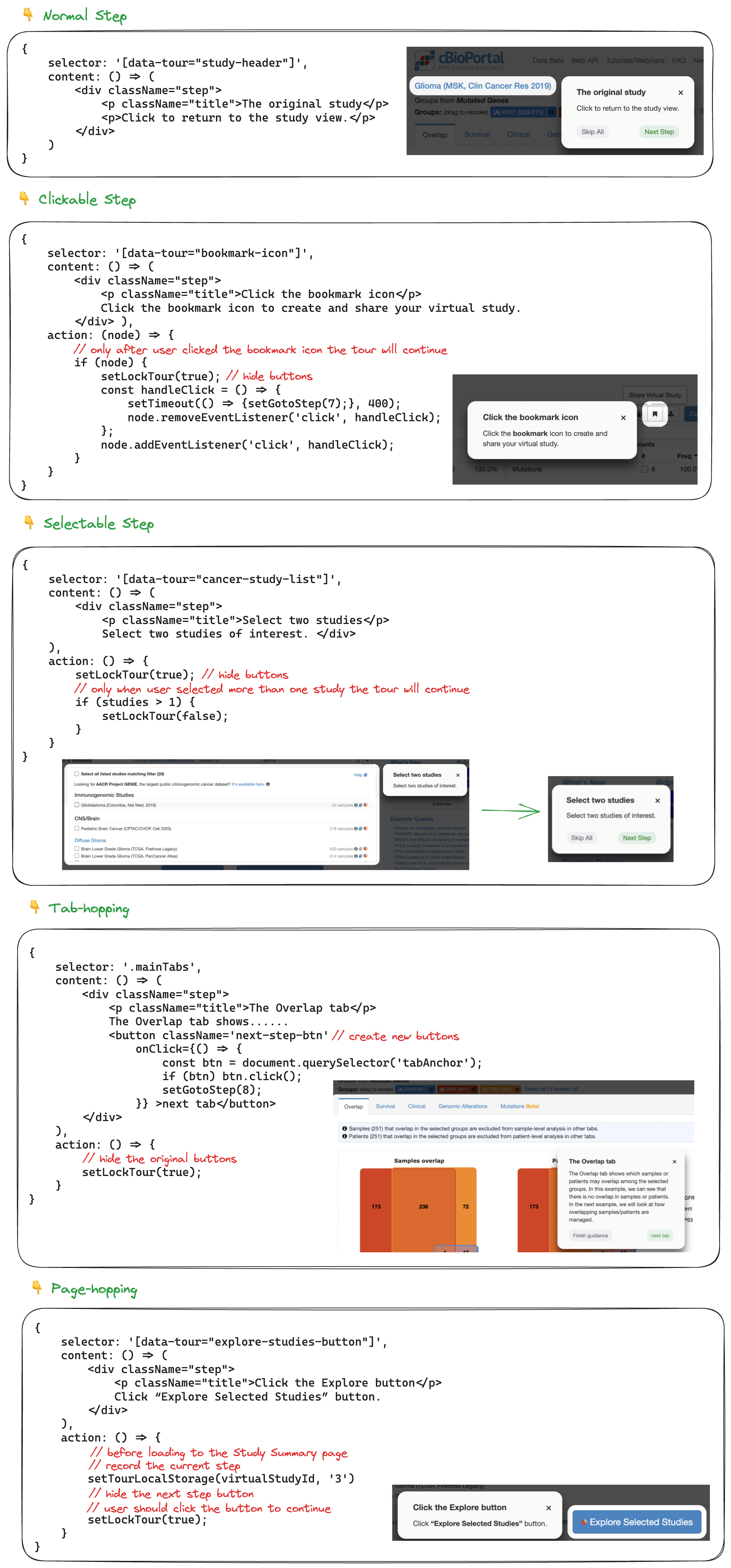
Different Interactions
- Normal Step: Display text with skip all and next step buttons.
- Clickable Step: Hide the skip all and next step buttons. Automatically jump to the next step once user clicked the target button.
- Selectable Step: Enable the next step button only after user selected a specific number of samples.
- Tab-hopping: Display text with skip all and next tab buttons. Automatically load to another tab after user clicked the next tab button.
- Page-hopping: Hide the skip all and next step buttons. Automatically jump to another page after user clicked the highlighted button.

Testing
E2E tests have been completed for the Create a Virtual Study for Logged In users and Compare User-defined Groups of Samples tour. The tests focus on validating the presence and functionality of expected buttons and elements by simulating user interactions.
The following features should be covered in E2E testing for Web Tour:
- Tour Navigation: Verify that users can navigate through each step of the tour correctly, including the ability to move to the next or skill all.
- Element Selector: Validate that the element selectors in each step accurately identify the relevant elements within the user interface.
- Step Prompt Information: Ensure that the prompt information in each step is correctly displayed and matches the expected text.
- User Actions: Verify that user actions in each step successfully trigger the related functionality, such as filling in a search box or selecting studies.
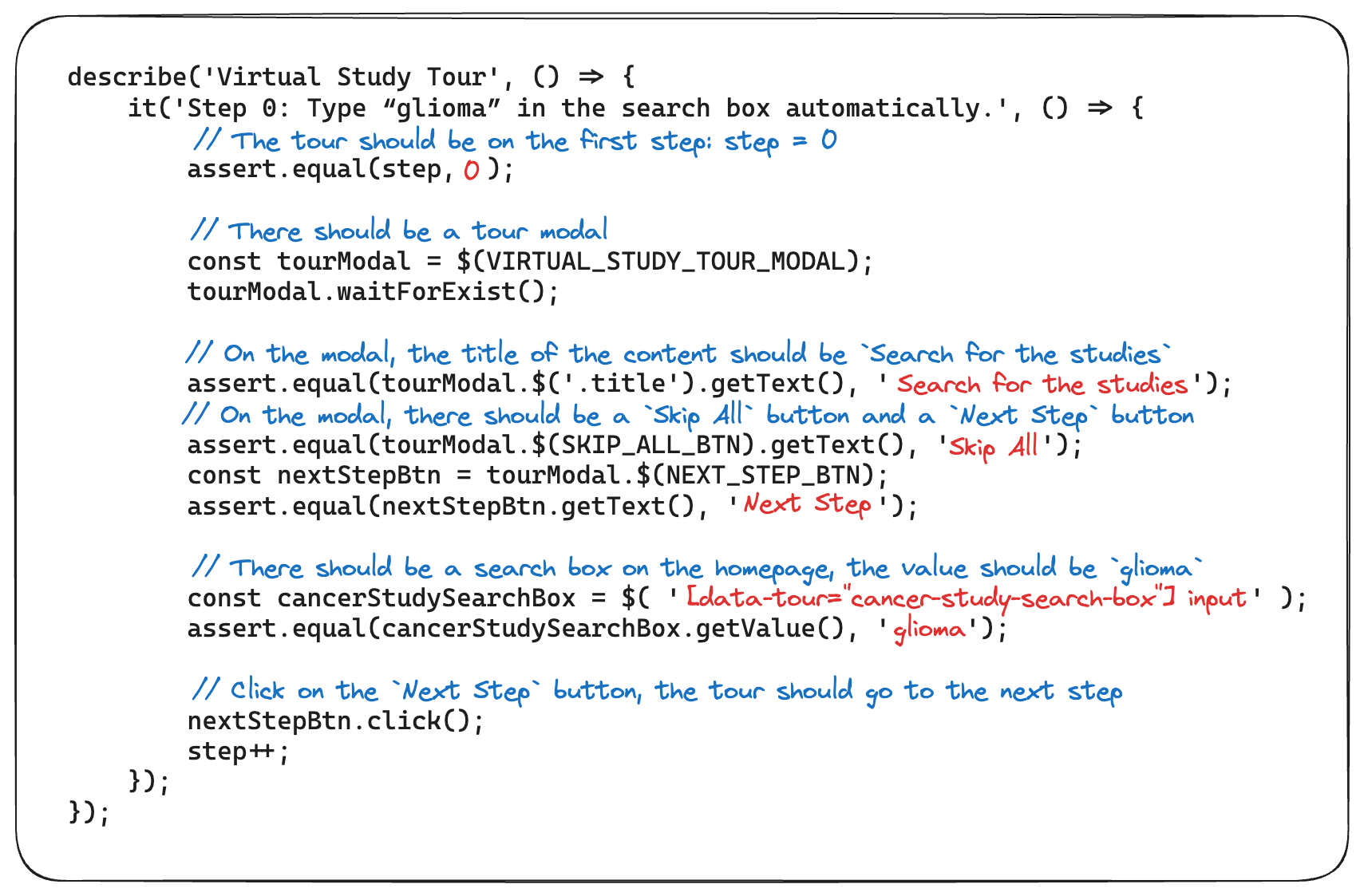
Below is an example showcasing the aspects validated by the test case:
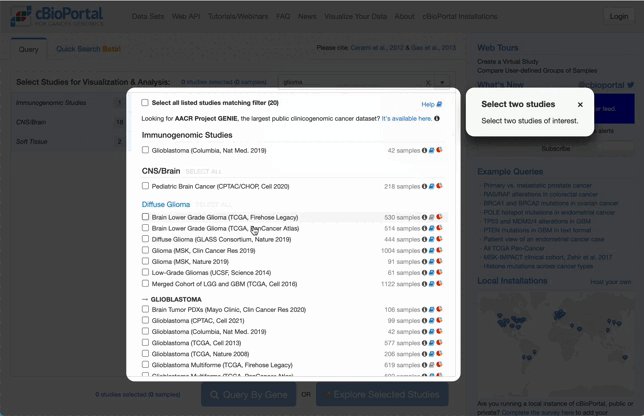
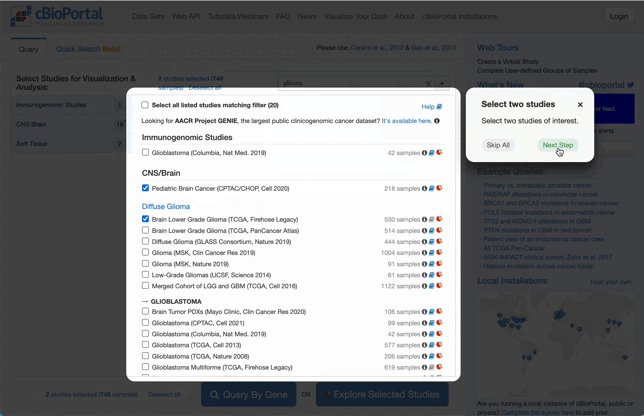
Step 0: Type “glioma” in the search box automatically, on the homepage.
- The tour should be on the first step: step = 0, initialized at -1.
- There should be a tour modal.
- On the modal, the title of the content should be Search for the studies.
- On the modal, there should not be a Skill All button and a Next Step button.
- There should be a search box on the homepage #cancer-study-search-box input.
- The value of the search box should be glioma.
- Click on the Next Step button, the tour should go to the next step.

👉 See more about e2e testing on PR #4700.
Challenge & Solution
Click to expand and view more.
Challenge 1: Multi-page Transformation
SITUATION: Step 2 is on page A but step 3 is on page B, how to connect the steps?
SOLUTION: Use localStorage to store the Tour state, get the state when tour first renders at page B.

Challenge 2: Automatically Go Next Step
SITUATION: After user clicked the target button, how automatically go to the next step?
SOLUTION: Add Event Listener to listen for mouse events, set Timeout to wait for element rendering.

Challenge 3: Error Running E2E Test Locally
I’m trying to run end-to-end tests locally on M1 machine.
1 | yarn version: 1.22.5 |
ERROR 1:cd end-to-end-test && yarn can not work correctly,
and reported the error: fatal error: 'jpeglib.h' file not found.
SOLUTION:
It was due to a clang path error,
add export CPLUS_INCLUDE_PATH=/opt/homebrew/include to ~/.zshrc,
and then source ~/.zshrc,
then it can work.
1 | // .zshrc |
ERROR 2:yarn run e2e:local --grep=end-to-end-test/local/specs/treatment.spec.js can not work correctly and reported the error:No specs found to run, exiting with failure.
SOLUTION:
Remove /** from wdio.conf.js line 146,
and then run yarn run e2e:local --grep=treatment.spec.js
ERROR 3:yarn run e2e:local --grep=end-to-end-test/local/specs/treatment.spec.js
can not work correctly and reported the error:Error in onCompleteHook: Error: ENOENT: no such file or directory, scandir './shared/results/'.
SOLUTION:
Create a results folder under shared folder.
Challenge 4: Simulate Logged-in Users in the Test Code
We can use goToUrlAndSetLocalStorage function and set the second parameter to false to start the test, then it will automate the login process.
See specUtils.js#L208.
1 | before(() => { |
Challenge 5: Multi-Tab Handling in E2E Testing
SITUATION: In group comparison tour, it would open a new “group comparison page” tab after clicking the “compare” button on the mutated genes table. While the new tab is open, but the test code continues to run on the original tab, making it impossible to test the new tab’s content.
At first I thought it was a mistake in my code, then I realized it was because the test code was still in the old tab and not running in the new one.
SOLUTION: To address this, I used getWindowHandles to find a list of window handles for every open top-level browsing context, then use the switchWindow api to switch the WebDriver’s focus to the new tab. Then it worked correctly on the new tab.
1 | const handles = browser.getWindowHandles(); |
Git History

Documentation
For detailed steps of each tour, test procedures, and instructions on adding new tours, refer to the detailed documentation.
Demonstration
- Create a Virtual Study for Not Logged In users: video
- Create a Virtual Study for Logged In users: video
- Compare User-defined Groups of Samples: video
- End-to-End Testing for ‘Create a Virtual Study’: video
- End-to-End Testing for ‘Compare User-defined Groups of Samples’: video
Feedback & Next Steps
Midterm Feedback List:
- ✅ Is there any way to link the tour to the questions, if we amplify oftentime we need to answer questions from users and link directly to the tool.
- If anyone breaks elements, is there any way to capture the changes? possible suggestion: scan the code base for data test attributes and keep account of them. (PRIORITY) ✅ end-to-end testing.
- ✅ the done button can be green. add some emoji. (DO IT)
- ✅ handle for the pauses in the waiting for element X. (HOLD)
PR review Feedback List:
- ✅ Change text (this table only allows selection by mutation, other tables are for CNA): “Click the check box in the “#” column to select three samples such as IDH1 mutations, TP53 mutant samples and EGFR amplified samples.” -> Click the check box in the “#” column to select samples with e.g. IDH1 or TP53 mutations.
- ✅ In that same step, when select two and then deselect one, error.
Product Team (Niki) Feedback List:
- ✅ On the frontpage could you change: the tour section to be below the “What’s New?” section?
- ✅ Rename the “Web tours” header to “Interactive Tours”.
Some other thoughts from Ino:
- When you click anywhere else on the page one exists the tour. This is great but sometimes one might accidentally click in the wrong area (happened to me :). Not sure if there’s an easy way to bring the tour back. Alternatively maybe an additional confirmation button could work (“Do you really want to exit the tour?”) []
- Is there a way to enforce selection of a specific cohort? It might make sense to highlight some more specific cancer biology in future tours. Like e.g. in the mutations table one can explain what the most commonly mutated gene in glioma is. For the genomic alterations one could use e.g. this example and explain why AR is enriched in metastatic samples
- It might also be good to have a separate “intro to the website” tour like here: (goes over the main navigation at the top etc)
Thanks All!!!
Excellent mentoring, Jeremy and Ryan! 👏👏👏
Your guidance was invaluable throughout the GSoC journey. Your timely feedback and insightful suggestions greatly enhanced my learning and project outcomes. Thanks both for your outstanding support! 👏👏👏
Extend my gratitude to the product team, for their thorough product reviews. 👏👏👏
Special thanks to Ino and Aaron for their valuable code reviews. 👏👏👏
I appreciate Ino and Gaofei for patiently addressing my numerous questions. 👏👏👏
And heartfelt thanks to many others who contributed to my success! 👏👏👏

📮 Feel free to hit me up about Google Summer of Code experience: Linkedin.
😄 Let’s contribute to Open Source!